다음은 TouchDesigner Tox 플러그인을 사용하는 몇 가지 지침과 예제 프로젝트입니다.
먼저 플러그인을 받으세요! (무료)
👉 TouchDesigner Augmenta plugin
그러고 나서 다양한 활용 사례와 방법을 보여주는 예제 프로젝트를 확인해 보세요.
 TouchDesigner Augmenta examples project
TouchDesigner Augmenta examples project
Features overview (기능 개요)
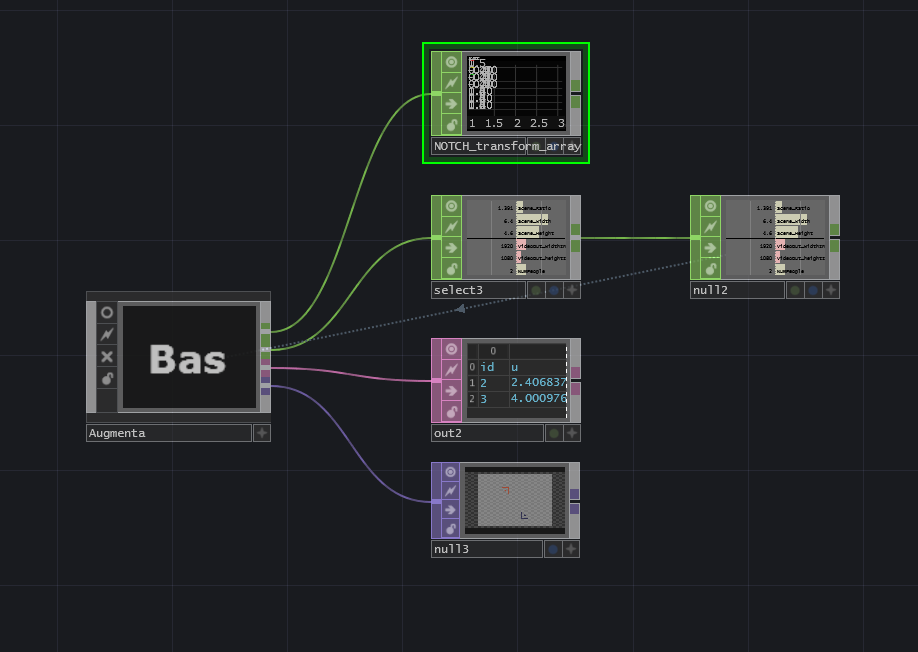
이 Tox는 어그멘타 데이터를 수신하고 사용할 수 있도록 도와줍니다. 3개의 출력이 있습니다:
- a CHOP : Scene parameter를 포함
- a CHOP : Notch용 트랜스폼 배열을 포함합니다.
- a DAT : 시스템에서 감지된 모든 사람으로 업데이트된 테이블을 포함합니다. 매개변수 설명은 아래를 참조하세요.
- a TOP : 어그멘타 시뮬레이터와 유사한 디버그 뷰를 포함합니다.
How to install (설치 방법)
- 컴퓨터에서 아래 폴더로 이동합니다:
C:\Program Files\Derivative\TouchDesignerXXX\Samples\Palette- Augmenta 폴더를 생성하고 augmenta.tox 파일을 이 폴더에 복사합니다.
Quick start
In TouchDesigner :
- 또는 장비를 열고 터치디자이너 프리셋 또는 포트 3333(기본값)이 있는 TUIO를 사용합니다.
- Palette 브라우저 열기(Ctrl+B) (Ctrl+B)
- 상단의 파생 카테고리 아래에 Augmenta 폴더가 표시됩니다.
- 프로젝트에 augmenta TOX를 끌어다 놓습니다.
- 데이터를 받아 창의력을 발휘하세요!
 TouchDesigner Augmenta examples project 도 확인하실 수 있습니다.
TouchDesigner Augmenta examples project 도 확인하실 수 있습니다. TUIO TouchDesigner 출력 또는 OSC V2 출력을 사용할 수 있습니다. OSC 출력은 TUIO 출력보다 더 많은 데이터를 포함하지만 일부 TD 버전에서는 안정성이 떨어지는 것으로 알려졌습니다.
With Notch

노치와 함께 TouchDesigner를 사용할 수도 있습니다! 자세한 내용은 전용 페이지를 참조하십시오. 👇
 Notch in TouchDesigner with Augmenta
Notch in TouchDesigner with Augmenta