New Augmenta native plugin for TouchDesigner, which is designed to receive data from Augmenta's WebSocket output. It supports:
- Tracking feature (clusters IDs, positions, bounding boxes, speed, etc.)
- Point Cloud streaming
- Zone triggering and control
Touch designer plugin + example : download
Requirement
Compatible with Augmenta version 1.5b or newer
Compatible with the new simulator :  Augmenta new Simulator (beta)
Only Windows support currently
TouchDesigner 2023+
Augmenta new Simulator (beta)
Only Windows support currently
TouchDesigner 2023+
Install the plugin
Install the Microsoft Visual C++ Redistributable packages 2022 : https://learn.microsoft.com/en-us/cpp/windows/latest-supported-vc-redist?view=msvc-170
Download the version according to your architecture.
Copy the 3 folders inside
Plugins Folder to Derivative plugin folder located in : C:\Users\"your-username"\Documents\Derivative\PluginsLaunch
demoscene.toe, accept the 3 prompt that pop up when launching TD. This corresponds to the 3 new nodes you will get access.Copy
Augmenta.tox to your palette C:\Users\"your-username"\Documents\Derivative\Palette to have access to the Augmenta base in all your projects.How to use
TouchDesigner
Enter the Augmenta IP address and port in the augmentaDAT. If you are using the simulator on the same machine you can enter 127.0.0.1
Augmenta
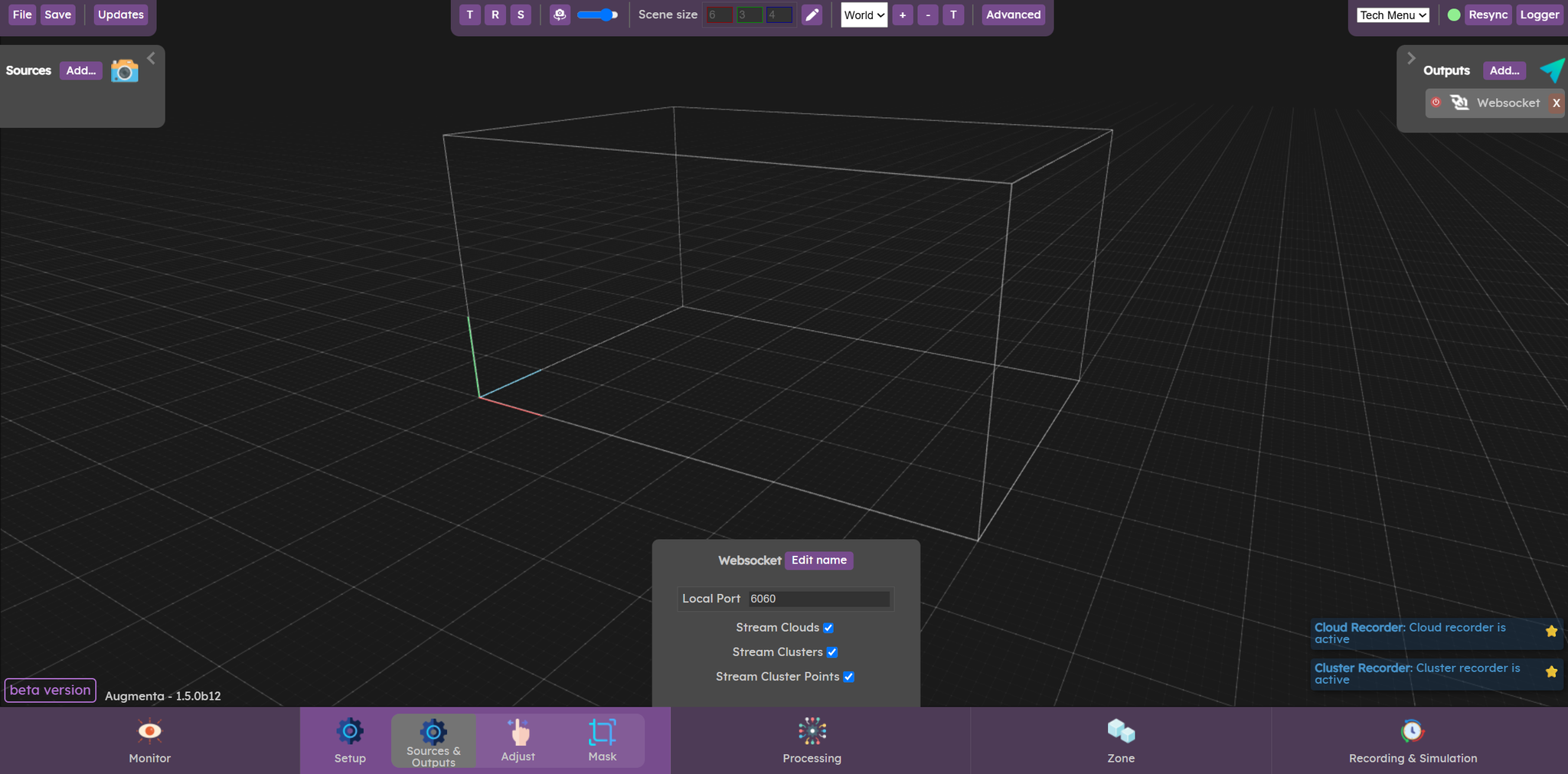
Create a WebSocket output ( Setup → Sources & Outputs → Output → Generic → Websocket )

Open the Augmenta.tox file that contains an example and documentation
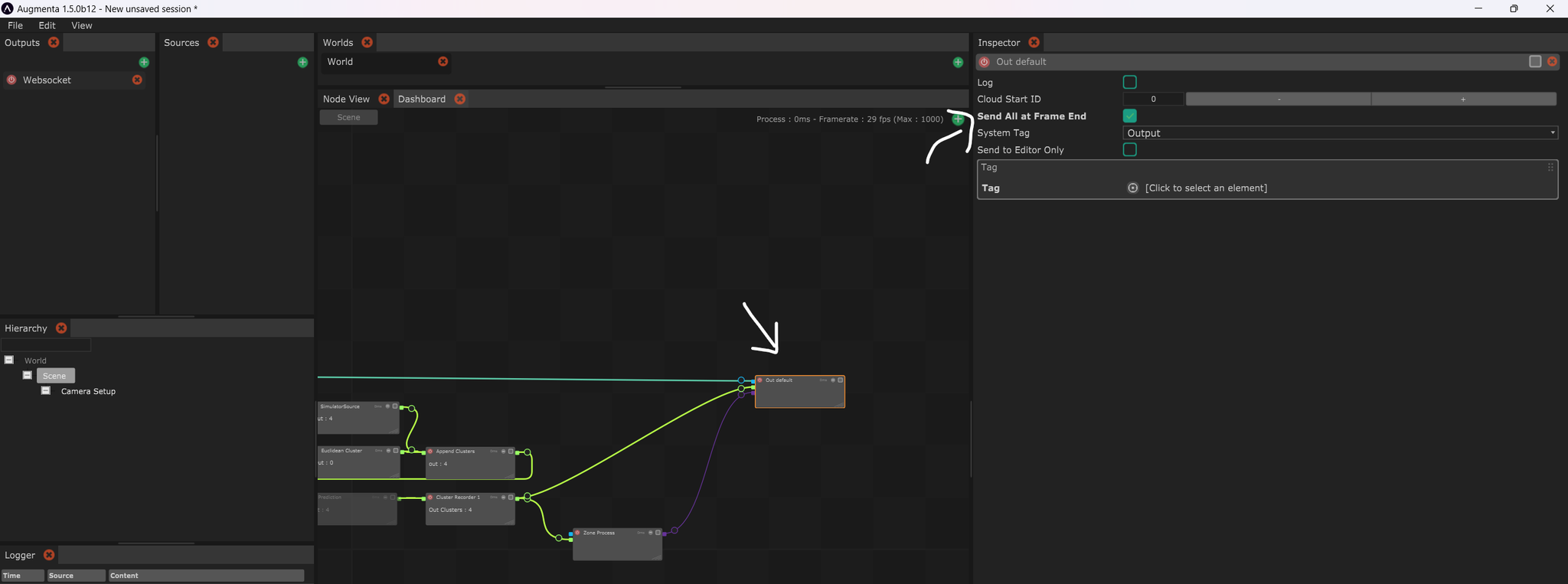
Known issue : If you see your TouchDesigner node blinking, go to your server’s Augmenta interface view, and make sure to check
Send All at Frame End in the scene’s Out default node.